Introducción
Por exigencia de la programación del Bootcamp de Ironhack Ux-Ui Designer , el segundo proyecto se realizaba de forma individual con un tema relacionado con el Bienestar, decidí centrarme en la
nutrición y el problema “Las personas comen mal” y debía realizar el proyecto completo en 2 semanas.
Desarrollo
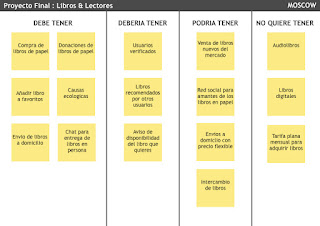
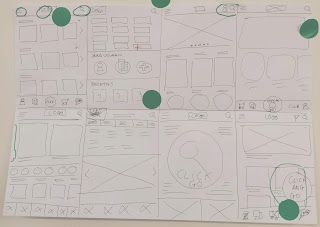
El proceso de UX lo completé en una semana, utilizando las herramientas y métodos necesarios, como Blueprint, Competitive analysis, Lean survey & Lean ux canvas, User persona, Empathy map, User journey, Affinity diagram, Card sorting, User flow, Testing… etc.
Estas herramientas me revelaron que los usuarios utilizaban servicios profesionales de nutriconistas, pero que a veces era complicado llevar un seguimiento, además, tenían la necesidad de no ser dependientes por siempre del servicio de nutrición. Con los datos obtenidos vi la oportunidad de negocio en combinar el aprendizaje autodidacta del usuario con los servicios profesionales y su seguimiento.
Y tras todo el proceso UX, me centré en continuar con la parte visual UI siempre basándome en que los valores de la marca y producto se vieran representados. Utilizando las herramientas y métodos necesarios como, Colores, Tipografía, Grid Layout, Alignment, Spacing, Consistency, Shadows, Atomic design… etc.
Algunas de las herramientas y métodos que me resultaron más reveladoras fueron las siguientes:
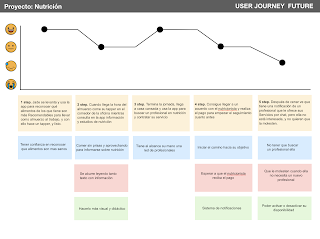
User Journey
Fue muy positivo ponerme en situación y usar las motivaciones y frustraciones para proporcionar soluciones.
Lean Survey Canvas
Organizar había que tener en cuenta para realizar las preguntas de las entrevistas y encuestas me ayudó para centrarme en lo importante.
Empathy Map
Con esta herramienta empatizar con los usuarios fue mucho más fácil.
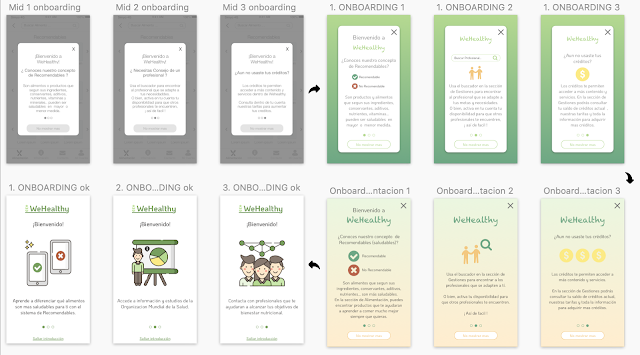
Cumplí con la fecha de entrega estipulada, pero personalmente no estaba satisfecha con el resultado. Así pues, desde que presenté el proyecto he trabajado e iterado hasta tener el resultado óptimo, y debo decir que iterar no deja de ser aprendizaje continuo, donde puedo ver de forma evidente que puedo avanzar de forma rápida:
Ejemplo de mi avance: onboarding
Desenlace
Una APP para móviles android
“WeHealthy”, donde los usuarios pueden aprender sobre nutrición, con la funcionalidades:
Recomendables: para reconocer qué alimentos son más saludables + Información y estudios basados en la OMS.
Contacto con profesionales: seguimiento con Nutricionistas (teniendo la posibilidad de añadir más adelante entrenadores y psic
ólogos).
También realicé una Landing page, para promocionar la app "WeHealthy.
Más información
Si te gustaría profundizar un poco más y conocer cómo abordé de manera personal mi aprendizaje para obtener este resultado por favor visita mi entrada de
Medium.
Justo después de la entrega de este proyecto aprendí lo básico de
HTML y CSS, si quieres conocer más sobre ello por favor visita la entrada de
Medium.